
Allgemeine Struktur
Ein HTML-Dokument besteht aus drei Bereichen:
- DOCTYPE: Dokumenttypdeklaration ganz am Anfang der Datei, die die verwendete Dokumenttypdefinition (DTD) angibt, z. B. HTML 5.
- HEAD: HTML-Kopf, der hauptsächlich technische oder dokumentarische Informationen enthält, die üblicherweise nicht im Anzeigebereich des Browsers dargestellt werden.
- BODY: HTML-Körper, der jene Informationen enthält, die gewöhnlicherweise im Anzeigebereich des Browsers zu sehen sind.
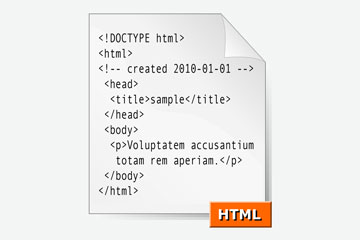
Somit sieht die Grundstruktur einer Webseite wie rechts abgebildet aus.
HTML-Kopf
Im Kopf können sieben verschiedene Elemente verwendet werden:
- title: bezeichnet den Titel der Seite, der von den meisten Browsern in der Titelleiste angezeigt wird.
- meta: kann vielfältige Metadaten enthalten. Siehe Meta-Element.
- base: gibt entweder eine Basis-URI oder einen Basisframe an.
- link: dient zur Angabe von logischen Beziehungen zu anderen Ressourcen. Wird am häufigsten zur Einbindung von Stylesheets benutzt.
- script: bindet Code in einer bestimmten Skriptsprache ein, hauptsächlich JavaScript.
- style: enthält Stilinformationen, hauptsächlich CSS-Deklarationen.
- object: bindet eine externe Datei ein. Browser dürfen solche Objekte im Dokumentkopf nicht darstellen.
HTML-Körper
HTML unterscheidet zwischen Block- und Inline-Elementen. Der wesentliche Unterschied ist, dass erstere in der Ausgabe einen eigenen Block erzeugen, in dem der Inhalt untergebracht wird, während die Inline-Elemente den Textfluss nicht unterbrechen. Vereinfacht gesprochen haben Block-Elemente immer ihren eigenen Absatz. Mithilfe von CSS ist es jedoch möglich, Block-Elemente wie ein Inline-Element darzustellen und umgekehrt. Zudem lassen sich alle Elemente via CSS auch als inline-block auszeichnen, mit dem Ergebnis, dass ein solches Element sowohl Eigenschaften eines Block-Elementes als auch eines Inline-Elementes besitzt.