Die Hypertext Markup Language (engl. für Hypertext-Auszeichnungssprache), abgekürzt HTML, ist eine textbasierte Auszeichnungssprache zur Strukturierung digitaler Dokumente wie Texte mit Hyperlinks, Bildern und anderen Inhalten.
HTML-Dokumente sind die Grundlage des World Wide Web und werden von Webbrowsern dargestellt. Neben den vom Browser angezeigten Inhalten können HTML-Dateien zusätzliche Angaben in Form von Metainformationen enthalten, z. B. über die im Text verwendeten Sprachen, den Autor oder den zusammengefassten Inhalt des Textes.
 W3C
W3C
HTML wird vom World Wide Web Consortium (W3C) und der Web Hypertext Application Technology Working Group (WHATWG) weiterentwickelt. Die aktuelle Version ist seit dem 28. Oktober 2014 HTML5, die bereits von vielen aktuellen Webbrowsern und anderen Layout-Engines unterstützt wird. Auch die Extensible Hypertext Markup Language (XHTML) wird durch HTML5 ersetzt.
Auszeichnungssprache
HTML dient als Auszeichnungssprache dazu, einen Text semantisch zu strukturieren, nicht aber zu formatieren. Die visuelle Darstellung ist nicht Teil der HTML-Spezifikationen und wird durch den Webbrowser und Gestaltungsvorlagen wie CSS bestimmt. Ausnahme sind die als veraltet (englisch deprecated) markierten präsentationsbezogenen Elemente.
Entstehung
 Vor der Entwicklung des World Wide Web und dessen Bestandteilen, zu denen auch HTML gehört, war es nicht möglich, Informationen auf digitalem Weg einfach, schnell und strukturiert zwischen mehreren Personen auszutauschen. Man benötigte neben Übertragungsprotokollen auch eine einfach zu verstehende Textauszeichnungssprache. Genau hier lag der Ansatzpunkt von HTML. Um Forschungsergebnisse mit anderen Mitarbeitern der Europäischen Organisation für Kernforschung (CERN) zu teilen und von den beiden Standorten in Frankreich und in der Schweiz aus zugänglich zu machen, entstand 1989 am CERN ein Projekt, welches sich mit der Lösung dieser Aufgabe beschäftigte. Am 3. November 1992 erschien die erste Version der HTML-Spezifikation.
Vor der Entwicklung des World Wide Web und dessen Bestandteilen, zu denen auch HTML gehört, war es nicht möglich, Informationen auf digitalem Weg einfach, schnell und strukturiert zwischen mehreren Personen auszutauschen. Man benötigte neben Übertragungsprotokollen auch eine einfach zu verstehende Textauszeichnungssprache. Genau hier lag der Ansatzpunkt von HTML. Um Forschungsergebnisse mit anderen Mitarbeitern der Europäischen Organisation für Kernforschung (CERN) zu teilen und von den beiden Standorten in Frankreich und in der Schweiz aus zugänglich zu machen, entstand 1989 am CERN ein Projekt, welches sich mit der Lösung dieser Aufgabe beschäftigte. Am 3. November 1992 erschien die erste Version der HTML-Spezifikation.
Syntax
Dem Text wird durch Auszeichnungen (englisch markup) von Textteilen eine Struktur verliehen. Die Auszeichnung erfolgt durch SGML-Elemente. Die meisten dieser HTML-Elemente werden durch ein Tag-Paar markiert, das heißt durch einen Starttag und einen Endtag. Ein Starttag beginnt immer mit dem Zeichen <. Es folgt der Elementname (z. B. p für einen Absatz oder h1 für eine Überschrift erster Ordnung) und optional eine Liste seiner Attribute (z. B. class=“warning“). Mit einem > wird der Starttag geschlossen. Ein Endtag besteht aus den Zeichen </, dem Elementnamen und dem abschliessenden >. Die zusammengehörenden Start- und Endtags bilden zusammen mit dem dazwischenliegenden Inhalt ein Element allgemeiner SGML-Spezifikation. Diese Elemente lassen sich nach Regeln, die in einer Dokumenttypdefinition (DTD) angegeben sind, verschachteln. Neben Elementen mit Start- und Endtag gibt es in HTML auch inhaltsleere Elemente, wie etwa Zeilenumbrüche (br) oder Bilder (img).
Es geht in HTML um beschreibende (englisch descriptive), nicht um verfahrens- (englisch procedural) und darstellungsorientierte (englisch presentational) Textauszeichnung, auch wenn sich HTML in früheren Versionen dafür verwenden ließ. HTML-Elemente sind keine Angaben zur Präsentation, die dem Webbrowser mitteilen, wie er den Text visuell zu formatieren hat. Vielmehr sind Elemente eine strukturierende Auszeichnung, mit der sich Textbereichen eine Bedeutung zuordnen lässt, z. B. <h1>…</h1> für eine Überschrift, <p>…</p> für einen Textabsatz und <em>…</em> für betonten Text.
Wie diese Bedeutung letztlich dem Benutzer vermittelt wird (im Falle einer Überschrift z. B. durch vergrößerte, fette Schrift), ist zunächst dem Webbrowser überlassen und hängt von der Ausgabe-Umgebung ab. Denn obwohl HTML-Dokumente in der Regel auf Computerbildschirmen dargestellt werden, können sie auch auf anderen Medien ausgegeben werden, etwa auf Papier oder mittels Sprachausgabe. CSS-Formatvorlagen eignen sich dazu, um auf die Präsentation eines HTML-Dokuments in verschiedenen Medien Einfluss zu nehmen.
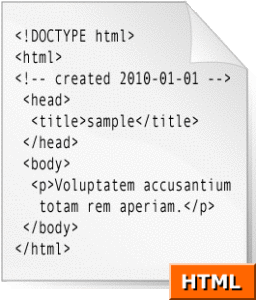
 HTML-Struktur
HTML-Struktur
Allgemeine Struktur
Ein HTML-Dokument besteht aus drei Bereichen:
- DOCTYPE: Dokumenttypdeklaration ganz am Anfang der Datei, die die verwendete Dokumenttypdefinition (DTD) angibt, z. B. HTML 5.
- HEAD: HTML-Kopf, der hauptsächlich technische oder dokumentarische Informationen enthält, die üblicherweise nicht im Anzeigebereich des Browsers dargestellt werden.
- BODY: HTML-Körper, der jene Informationen enthält, die gewöhnlicherweise im Anzeigebereich des Browsers zu sehen sind.
Somit sieht die Grundstruktur einer Webseite wie rechts abgebildet aus.
HTML-Kopf
Im Kopf können sieben verschiedene Elemente verwendet werden:
- title: bezeichnet den Titel der Seite, der von den meisten Browsern in der Titelleiste angezeigt wird.
- meta: kann vielfältige Metadaten enthalten. Siehe Meta-Element.
- base: gibt entweder eine Basis-URI oder einen Basisframe an.
- link: dient zur Angabe von logischen Beziehungen zu anderen Ressourcen. Wird am häufigsten zur Einbindung von Stylesheets benutzt.
- script: bindet Code in einer bestimmten Skriptsprache ein, hauptsächlich JavaScript.
- style: enthält Stilinformationen, hauptsächlich CSS-Deklarationen.
- object: bindet eine externe Datei ein. Browser dürfen solche Objekte im Dokumentkopf nicht darstellen.
HTML-Körper
HTML unterscheidet zwischen Block- und Inline-Elementen. Der wesentliche Unterschied ist, dass erstere in der Ausgabe einen eigenen Block erzeugen, in dem der Inhalt untergebracht wird, während die Inline-Elemente den Textfluss nicht unterbrechen. Vereinfacht gesprochen haben Block-Elemente immer ihren eigenen Absatz. Mithilfe von CSS ist es jedoch möglich, Block-Elemente wie ein Inline-Element darzustellen und umgekehrt. Zudem lassen sich alle Elemente via CSS auch als inline-block auszeichnen, mit dem Ergebnis, dass ein solches Element sowohl Eigenschaften eines Block-Elementes als auch eines Inline-Elementes besitzt.