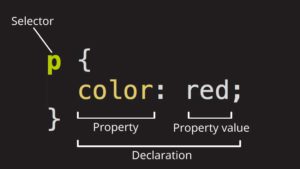
 Eine CSS-Anweisung (englisch rule) gibt an, dass für festgelegte Teile eines Dokuments eine Kombination von bestimmten Eigenschaften gelten soll. Geschrieben wird sie als eine durch Kommata getrennte Aufzählung von Selektoren («Für diese Typen von Teilen …»), gefolgt in geschweiften Klammern von einer semikolongetrennten Liste von Eigenschafts-Deklarationen («… nimm die folgenden Eigenschaften!»). Jede Eigenschaftsdeklaration besteht aus der Bezeichnung der Eigenschaft, einem Doppelpunkt, und dem Wert, den sie annehmen soll. Nach der letzten Eigenschaftsdeklaration ist vor der schliessenden, geschweiften Klammer ein abschliessendes Semikolon erlaubt, aber nicht notwendig. Der Aufbau von CSS-Anweisungen ist rechts abgebildet.
Eine CSS-Anweisung (englisch rule) gibt an, dass für festgelegte Teile eines Dokuments eine Kombination von bestimmten Eigenschaften gelten soll. Geschrieben wird sie als eine durch Kommata getrennte Aufzählung von Selektoren («Für diese Typen von Teilen …»), gefolgt in geschweiften Klammern von einer semikolongetrennten Liste von Eigenschafts-Deklarationen («… nimm die folgenden Eigenschaften!»). Jede Eigenschaftsdeklaration besteht aus der Bezeichnung der Eigenschaft, einem Doppelpunkt, und dem Wert, den sie annehmen soll. Nach der letzten Eigenschaftsdeklaration ist vor der schliessenden, geschweiften Klammer ein abschliessendes Semikolon erlaubt, aber nicht notwendig. Der Aufbau von CSS-Anweisungen ist rechts abgebildet.
Um diese Teile einer Anweisungen herum ist Leerraum frei verwendbar. Häufig schreibt man den Doppelpunkt ohne Zwischenraum hinter den Eigenschaftsnamen, jede Eigenschaftsdeklaration in eine eigene Zeile, und schliesst auch die letzte Eigenschaft mit einem Semikolon. So kommt es bei späteren Änderungen weniger leicht zu Syntaxfehlern.
Ein Stylesheet darf beliebig viele solcher Anweisungen enthalten. Die folgende Tabelle enthält einfache Selektoren, mit denen Elemente (meist HTML-Elemente) ausgewählt werden können. Daneben gibt es noch weitere Selektoren, genannt Kombinatoren, Pseudoklassen, strukturelle Pseudoklassen und Pseudoelemente.
| Muster | Bedeutung: selektiert … | Eingeführt in | Definition | Erläuterung |
|---|---|---|---|---|
| * | jedes Element | CSS2 | Universal selector | Universalselektor |
| E | jedes Element vom Typ E | CSS1 | Type selectors | Typselektor |
| .c | jedes Element der Klasse c (analog [class~='c']) | CSS1 | Class selectors | Klassenselektor |
| #myid | das Element mit der ID «myid». | CSS1 | ID selectors | ID-Selektor |
| [foo] | Elemente, deren «foo»-Attribut gesetzt ist (unabhängig vom Wert) | CSS2 | Attribute selectors | Attributpräsenz |
| [foo=bar] | Elemente, deren «foo»-Attribut mit dem Wert «bar» gesetzt ist | CSS2 | Attributwerte | |
| [foo~=bar] | Elemente, deren «foo»-Attribut das Wort «bar» enthält (z. B. «bar» oder «bar quz», nicht aber «barquz») | CSS2 | ||
| [foo|=bar] | Elemente, deren «foo»-Attribut die Zeichenfolge «bar» ist oder mit der Zeichenfolge «bar-» beginnt | CSS2 | ||
| [foo^=bar] | Elemente, deren «foo»-Attribut mit der Zeichenfolge «bar» beginnt | CSS3 | Substring matching attribute selectors | Teilübereinstimmungen |
| [foo$=bar] | Elemente, deren «foo»-Attribut mit der Zeichenfolge «bar» endet | CSS3 | ||
| [foo*=bar] | Elemente, deren «foo»-Attribut die Zeichenfolge «bar» enthält | CSS3 |
